Canvaでは組み合わせ次第で、文字の装飾がいろいろできるようになってきました。
全体的なコツとしては、
- 文字そのものの色
- エフェクトで指定できる色
を使い分けて、適切な順番で重ね合わせることです。
今回は「Canva上だけでできる文字装飾」として、画像を一旦ダウンロードとかしないでできるものに絞って、ぼくがよく使っている手法をまとめてみました。
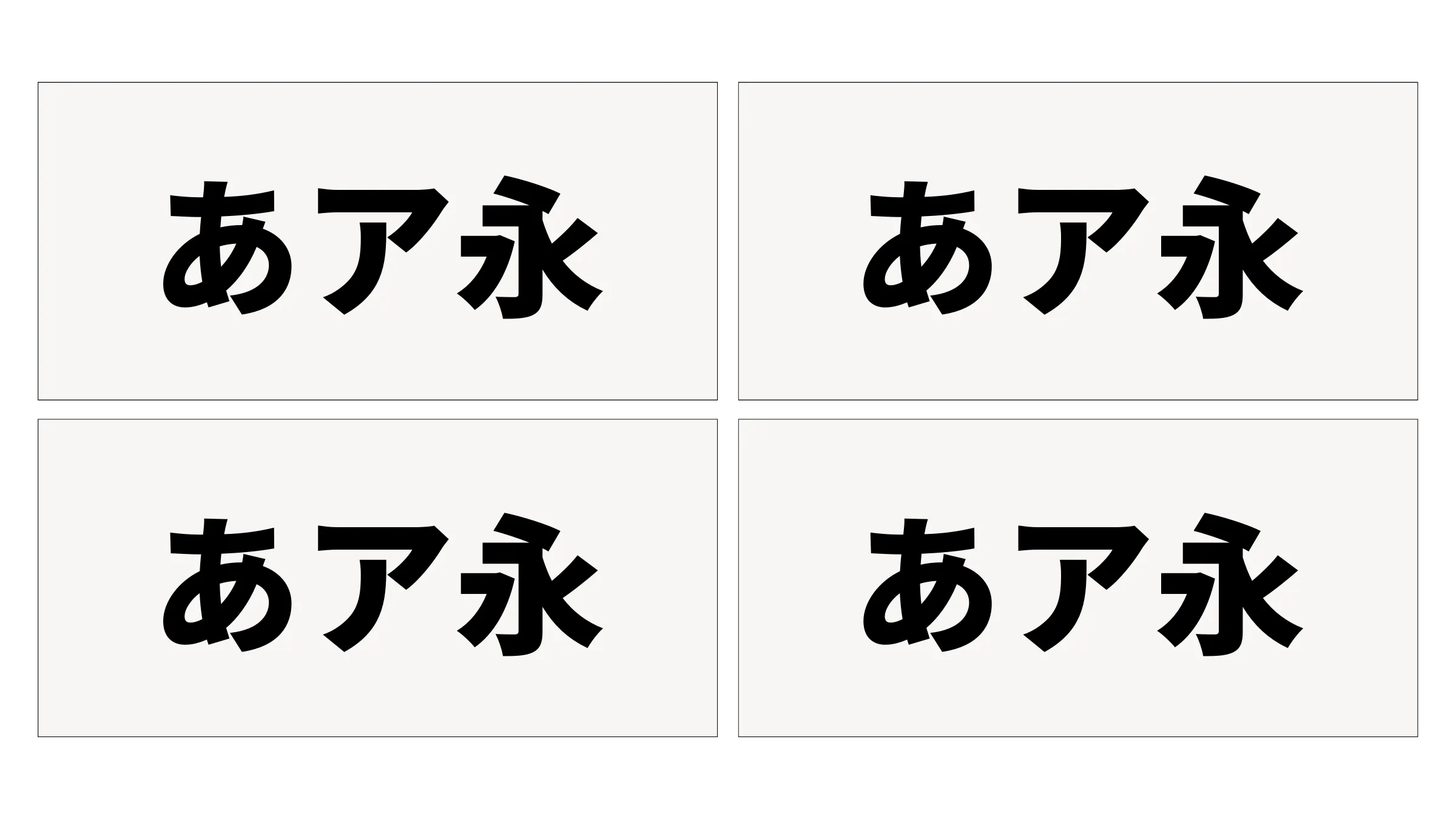
- 使用フォントは「Source Han Sans JP」のHeavyです。
- 以下、数字については、特に指定がなければデフォルトの値とします。
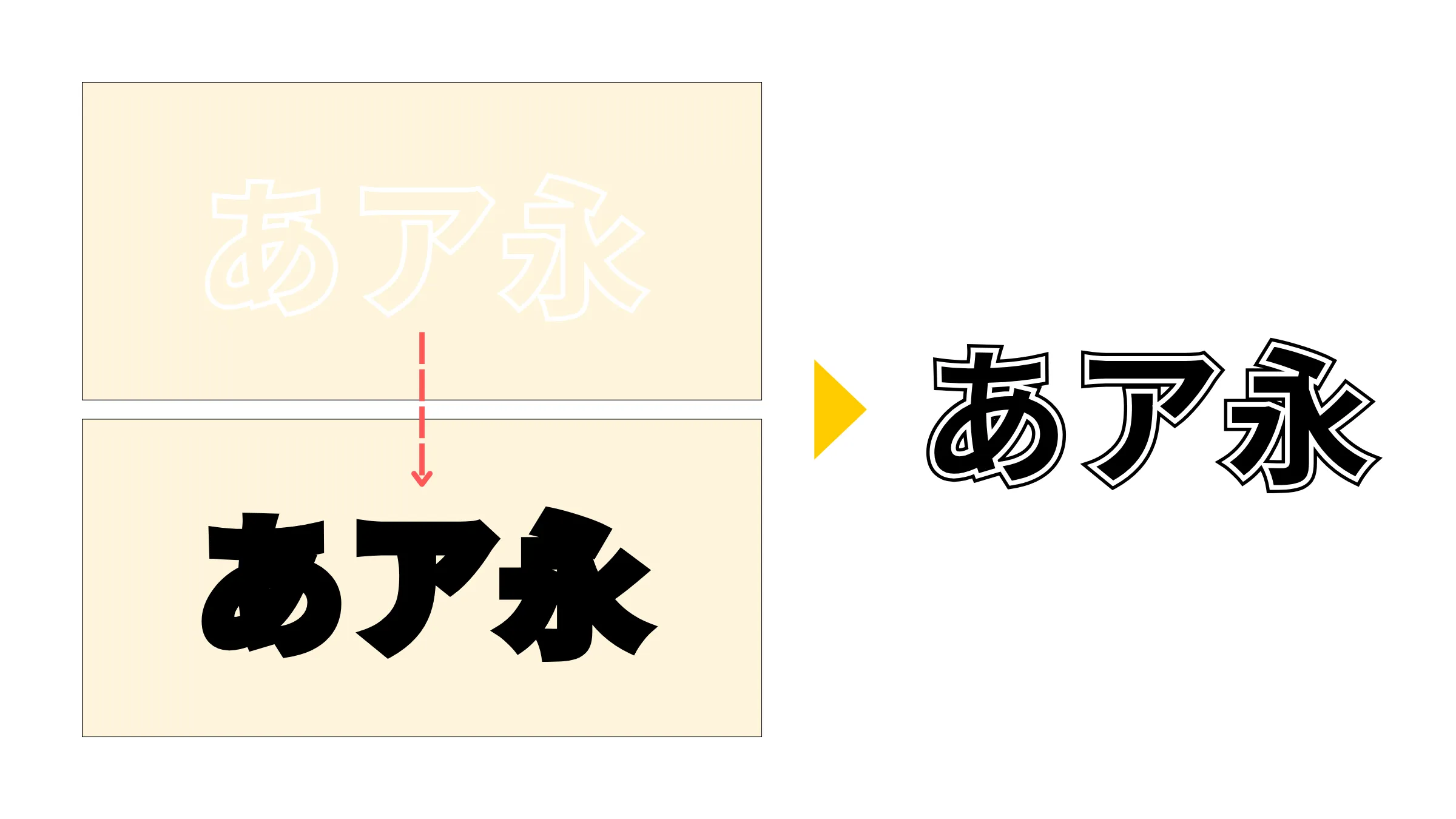
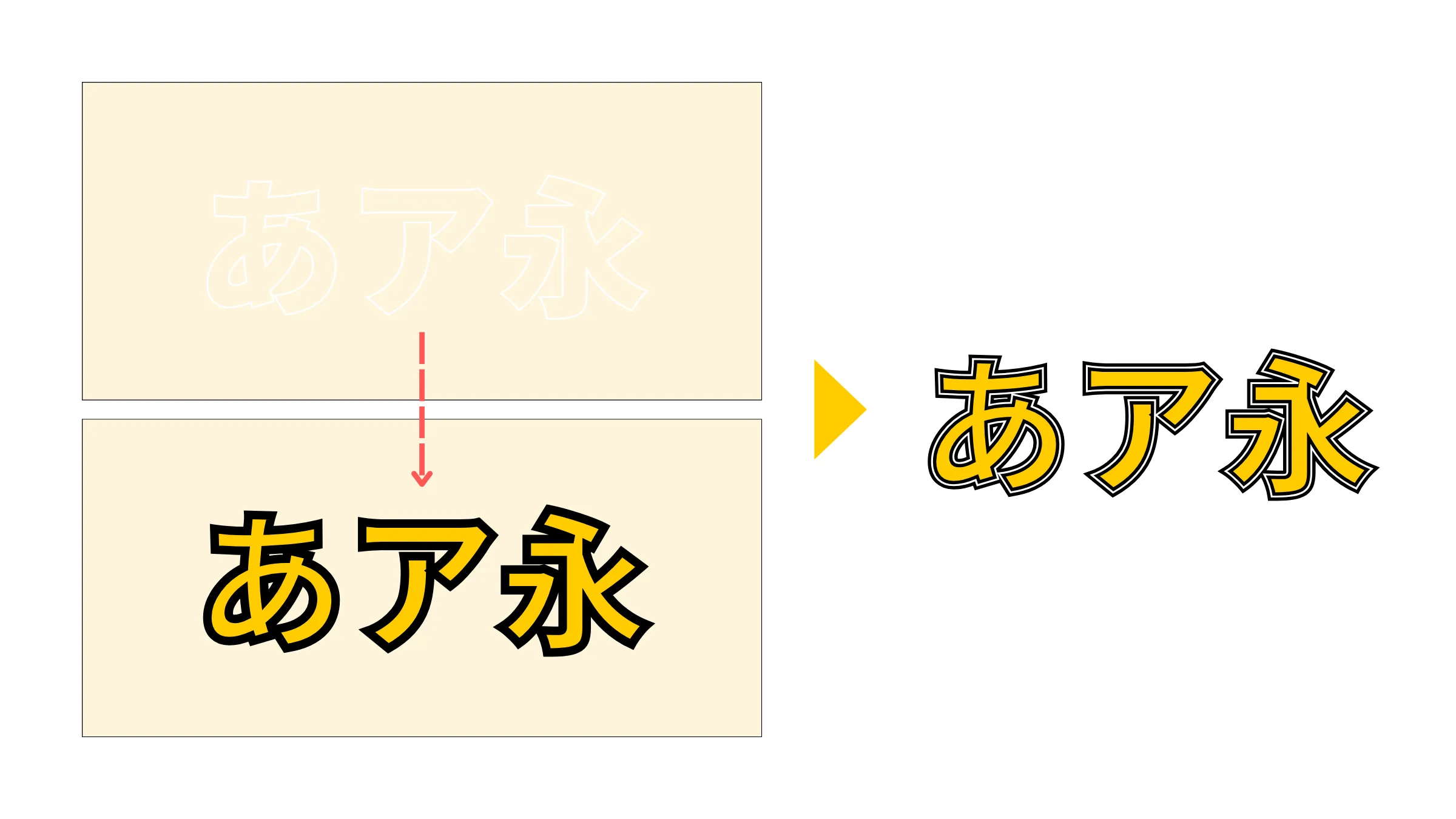
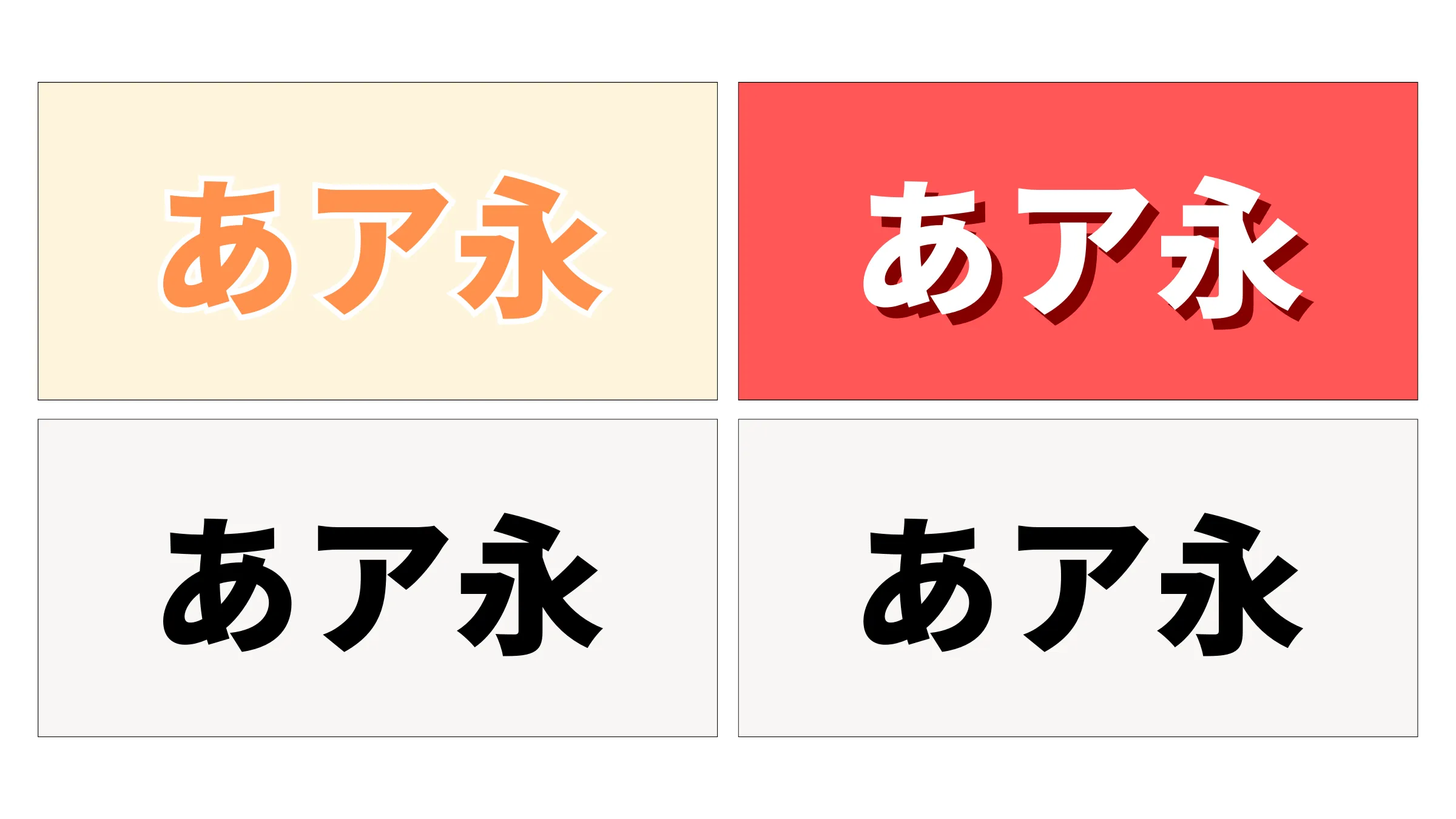
二重縁取り(中抜き+袋文字)
ふつうの縁取りは「袋文字」で可能ですが、それを二重にしたもの。

手順(タップで開く)

エフェクト:中抜き、白色。太さは「40」で設定

文字色:黒色
エフェクト:袋文字、黒色。太さは「50」で設定

矢印の順に、上から重ね合わせれば完成。

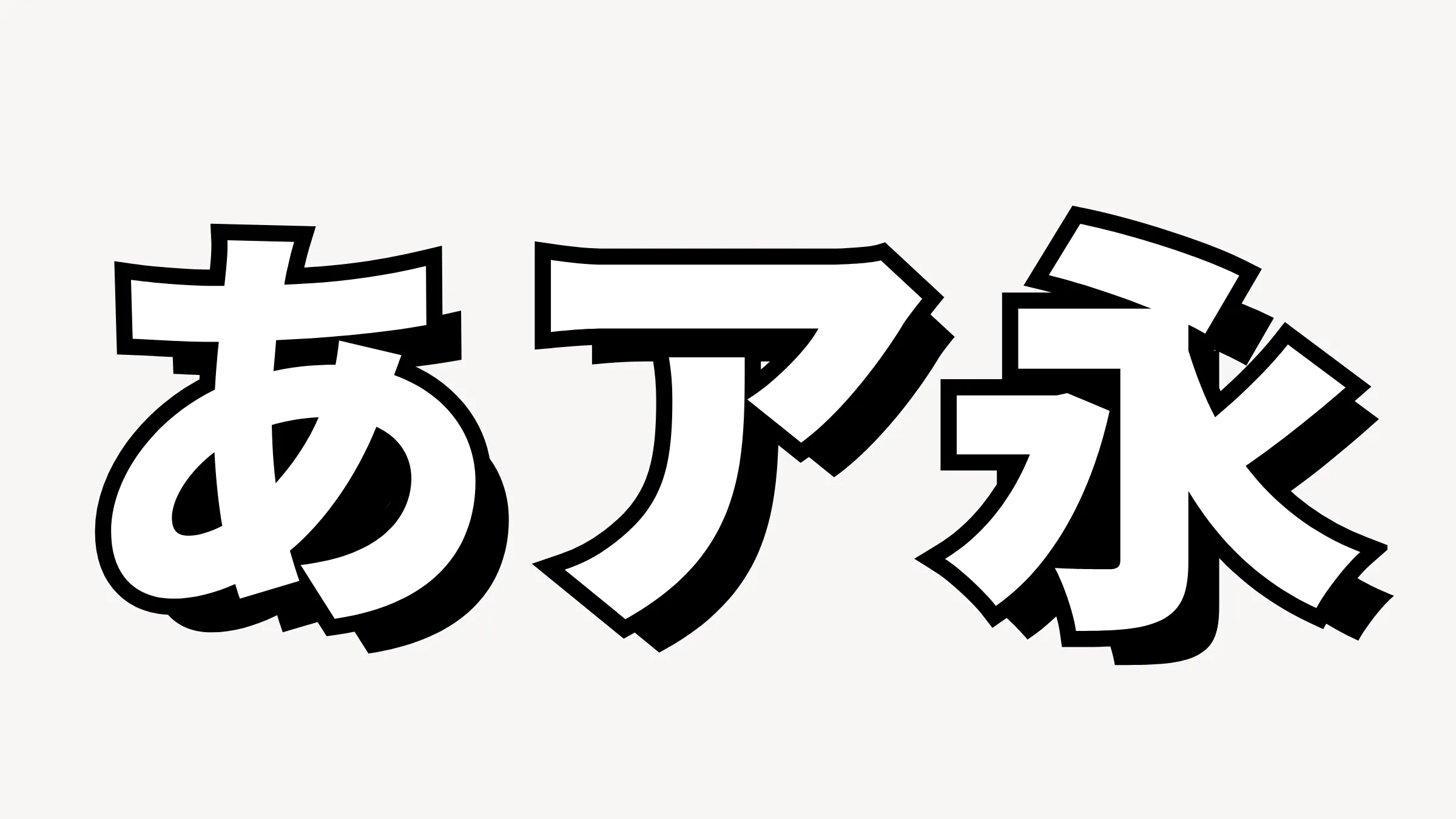
三重縁取り(中抜き+スプライス)
文字を三重に縁取ったもの。

手順(タップで開く)

エフェクト:中抜き、白色。太さは「10」で設定

文字色:黒色
エフェクト:スプライス、黒色。オフセットは「0」に設定

矢印の順に、上から重ね合わせれば完成。

見た目からも分かるとおり、「ア」など黒い部分がはみ出てしまう文字もあります。
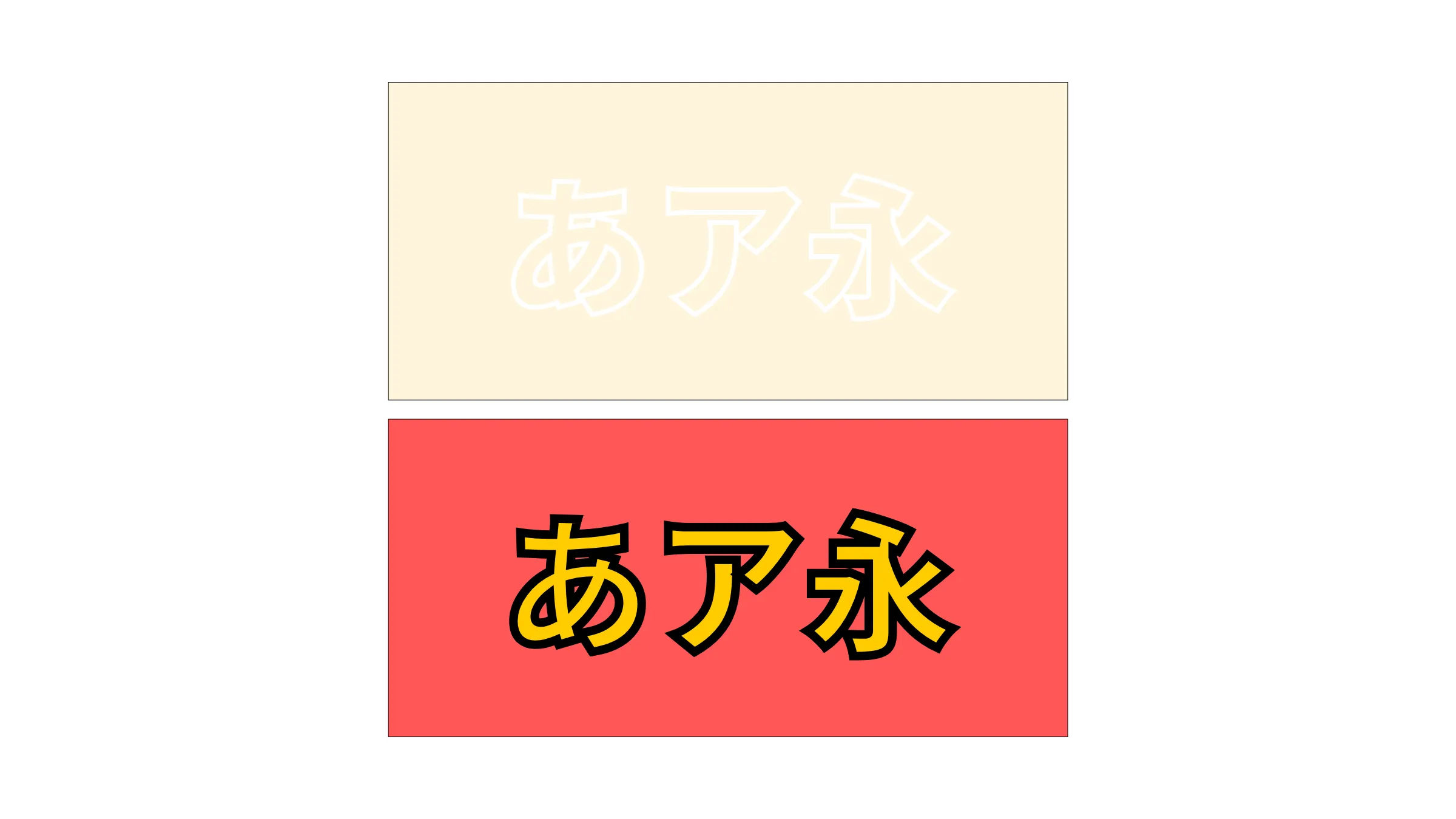
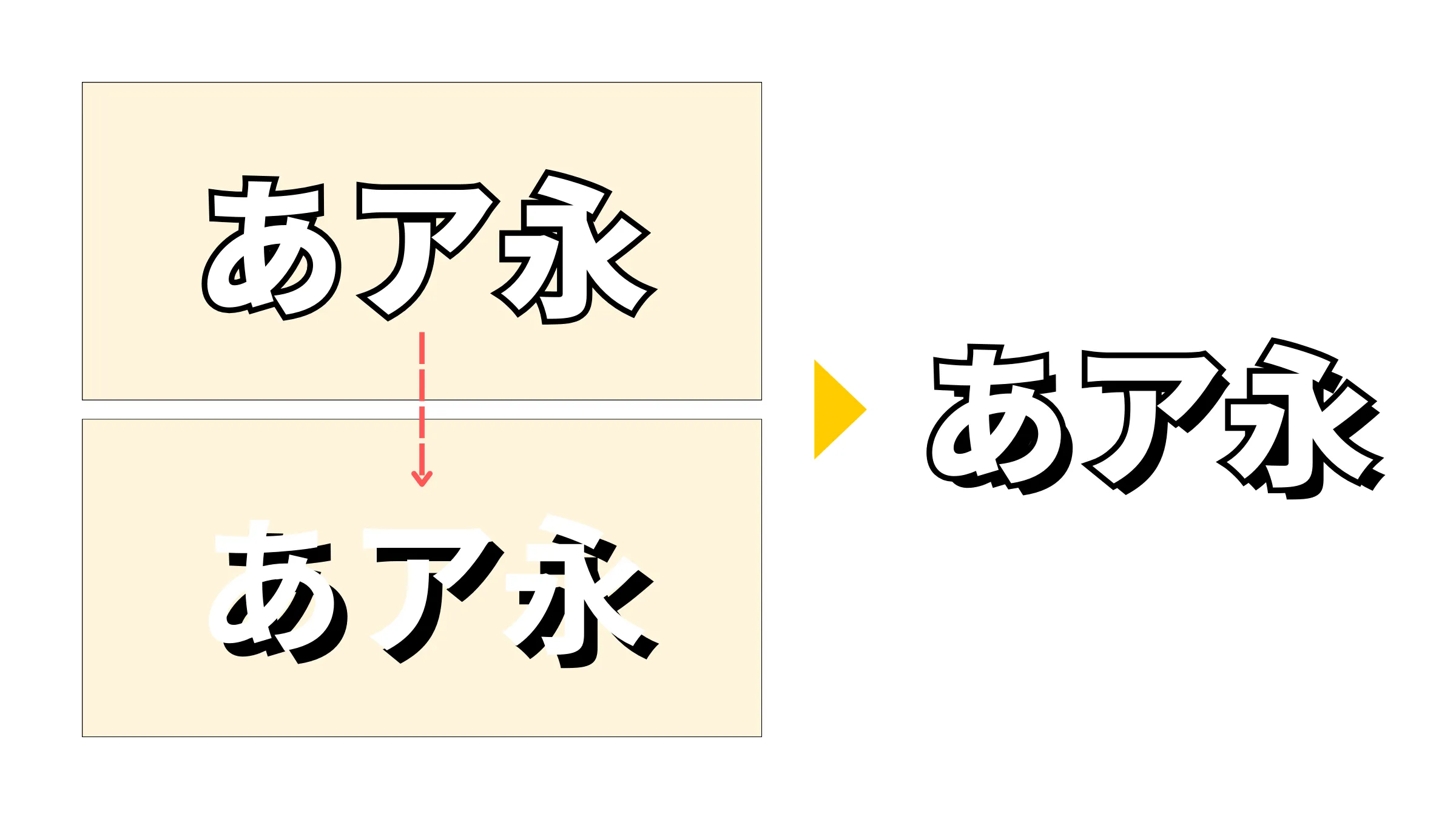
縁取りに影をつける(袋文字+影付き)
昔の漫画みたいな装飾。モトヤ装飾シリーズに似ていますが、「文字」と「後ろの影」の色が分離しているので、装飾の応用が効きます。

手順(タップで開く)

エフェクト:中抜き、黒色。太さは「50」で設定

文字色:白色
エフェクト:影付き、黒色。オフセットは「100」、ぼかしは「0」に設定

矢印の順に、上から重ね合わせれば完成。

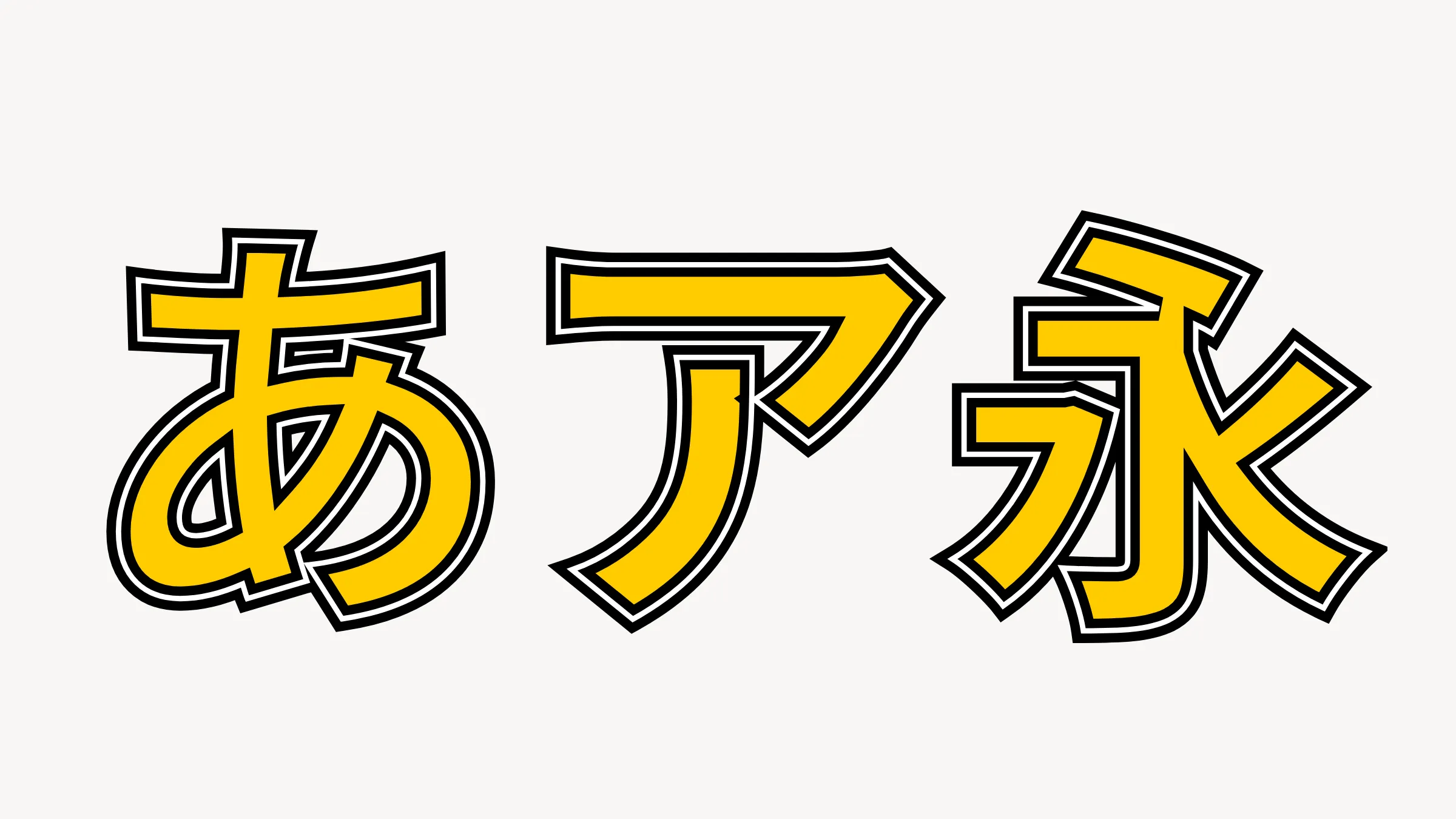
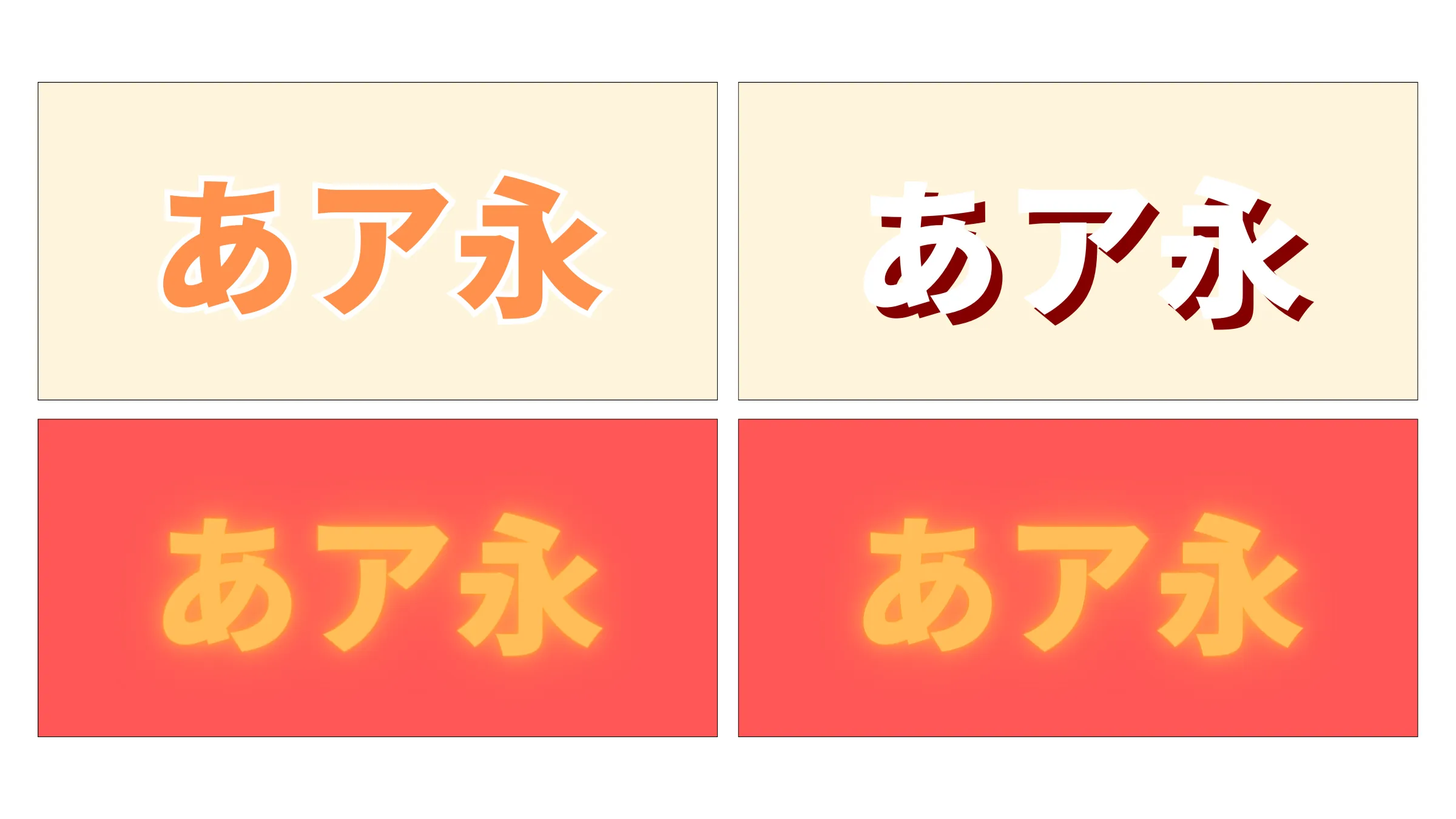
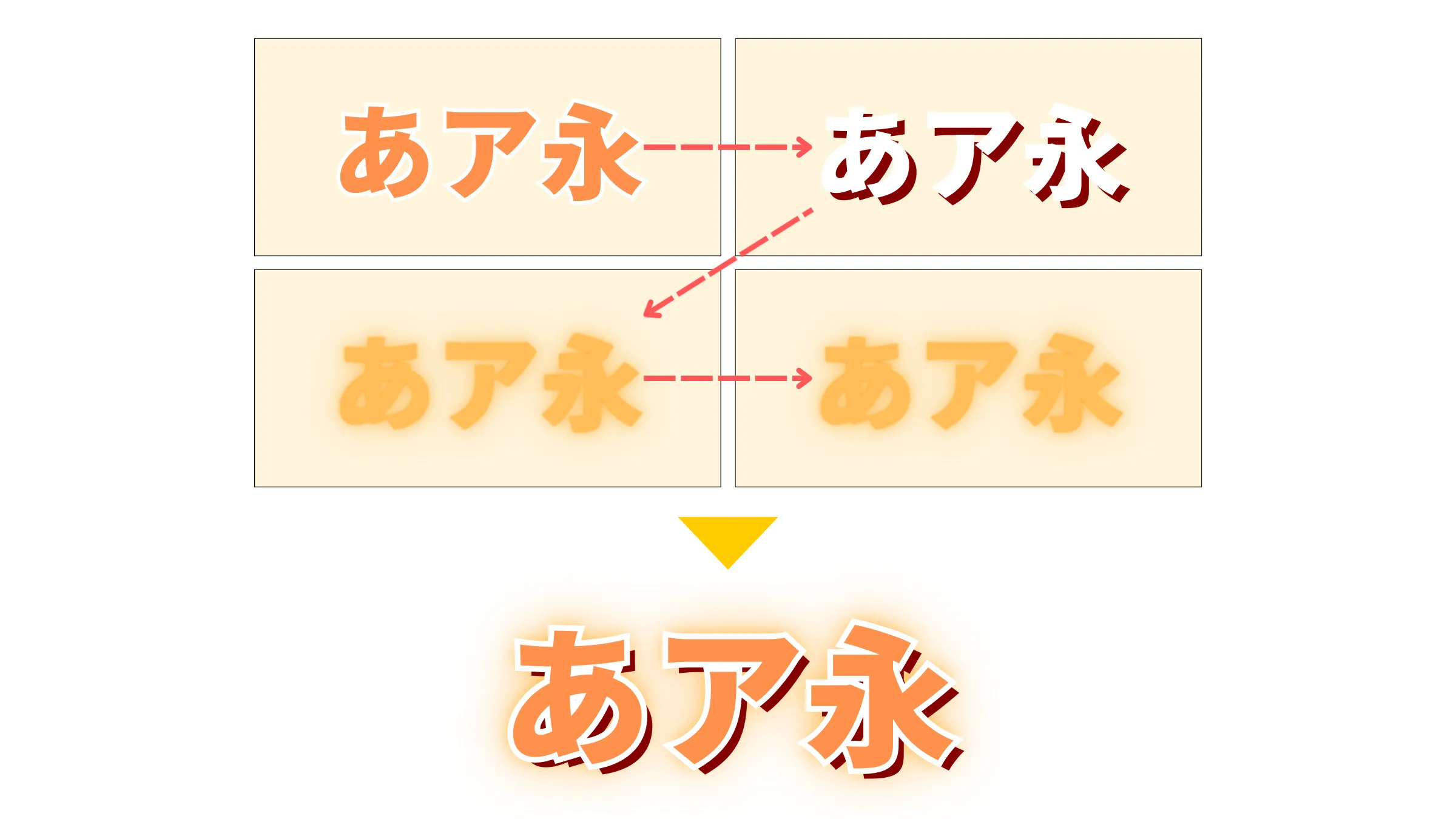
縁と影付き文字にぼかしをつける(袋文字+影付き)
上記の応用。きらびやかで読みやすい感じを出したいときに。

手順(タップで開く)

文字色:オレンジ色
エフェクト:袋文字、白色。太さは「50」で設定

文字色:白色
エフェクト:影付き、暗めの赤色。オフセットは「80」、ぼかしは「0」に設定

文字色:オレンジ色
エフェクト:ネオン、強度は「1」に設定(蛍光が広がりすぎないようにするため)。

エフェクトは2つ作ることで、より輪郭のくっきりした文字ができあがります。
矢印の順に、上から重ね合わせれば完成。

おわりに
あとはフォントの種類や縁取りの色味などを調整していけば、いろんなデザインに応用できると思います。なにかのアイディアのきっかけになれば幸いです。
他に気になったデザインがあれば、随時追加していきます。