職務上、Canvaでバナー広告やLPヘッダーを作成することがあるのですが、ワンポイントでつける背景やデザインを探すのに時間がかかることがあります。
今回は、これまでCanvaを使っていて
- 「このキーワードで検索したとき、それっぽいものが出てきたな」と感じたキーワード
- 「この素材集、いいな」と思ったサイト
などの情報をまとめました。
よく検索しているキーワードまとめ
キーワードは日本語でもOKですが、英語で検索すると違った結果が表示されるものも多いです。できればどちらでも検索をかけてみるといいですね。
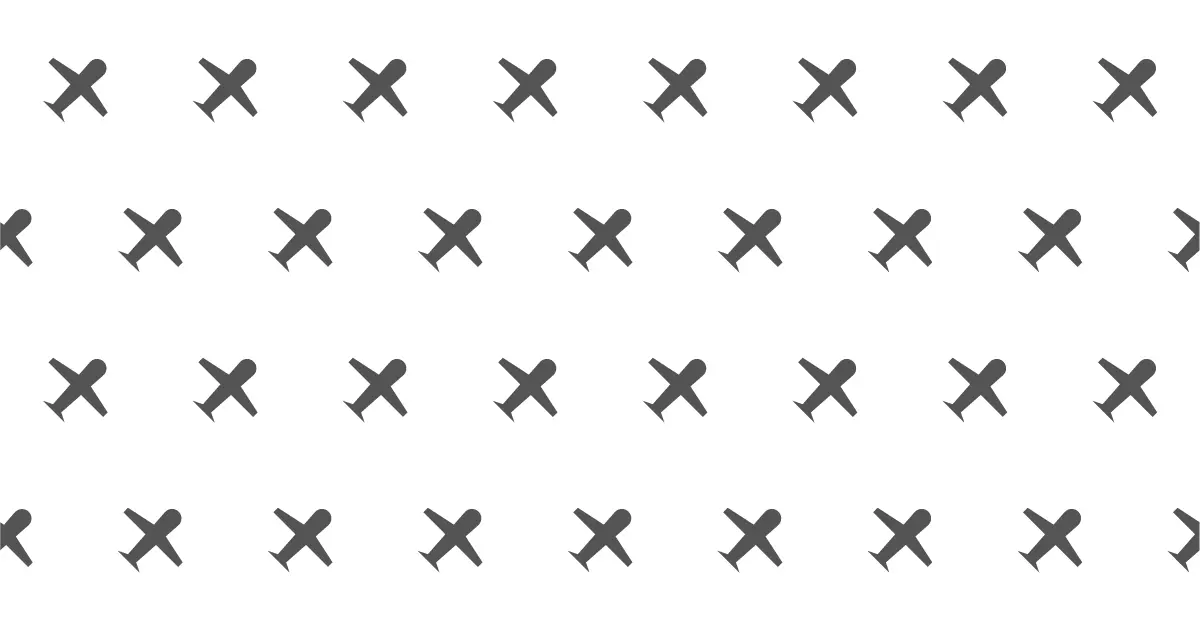
seamless(シームレス)

背景やヘッダーに、ちょっとしたテクスチャ画像を入れたい時に使います。
背景は白抜きのものがほとんどで、ものによってはアイコン(上記なら飛行機の部分)も色を変えることができるので、Canvaとの相性はバツグン。
検索頻度はかなり高めです。
abstract(抽象)

こちらも利用することの多いキーワード。素材で「abstract」と検索して写真に絞れば、それっぽい背景がたくさん出てきます。
デジタル系が多いですね。
geometric(幾何学)

幾何学模様を調べたいときに活用するキーワード。
図形を敷き詰めたものを見つけたいときに。
polygon(ポリゴン)

不規則・カクカクした感じの背景をつけたいとき。
幾何学模様と似ているのですが、よりフラットな感じに近づきます。
curve(カーブ)

ヘッダーでちょこっとアクセントを効かせたいときに。
smoke(煙)

メリハリをつけた背景を見つけたいときに使いますね。
プレゼント特典やファーストヘッダーに使うことがあります。
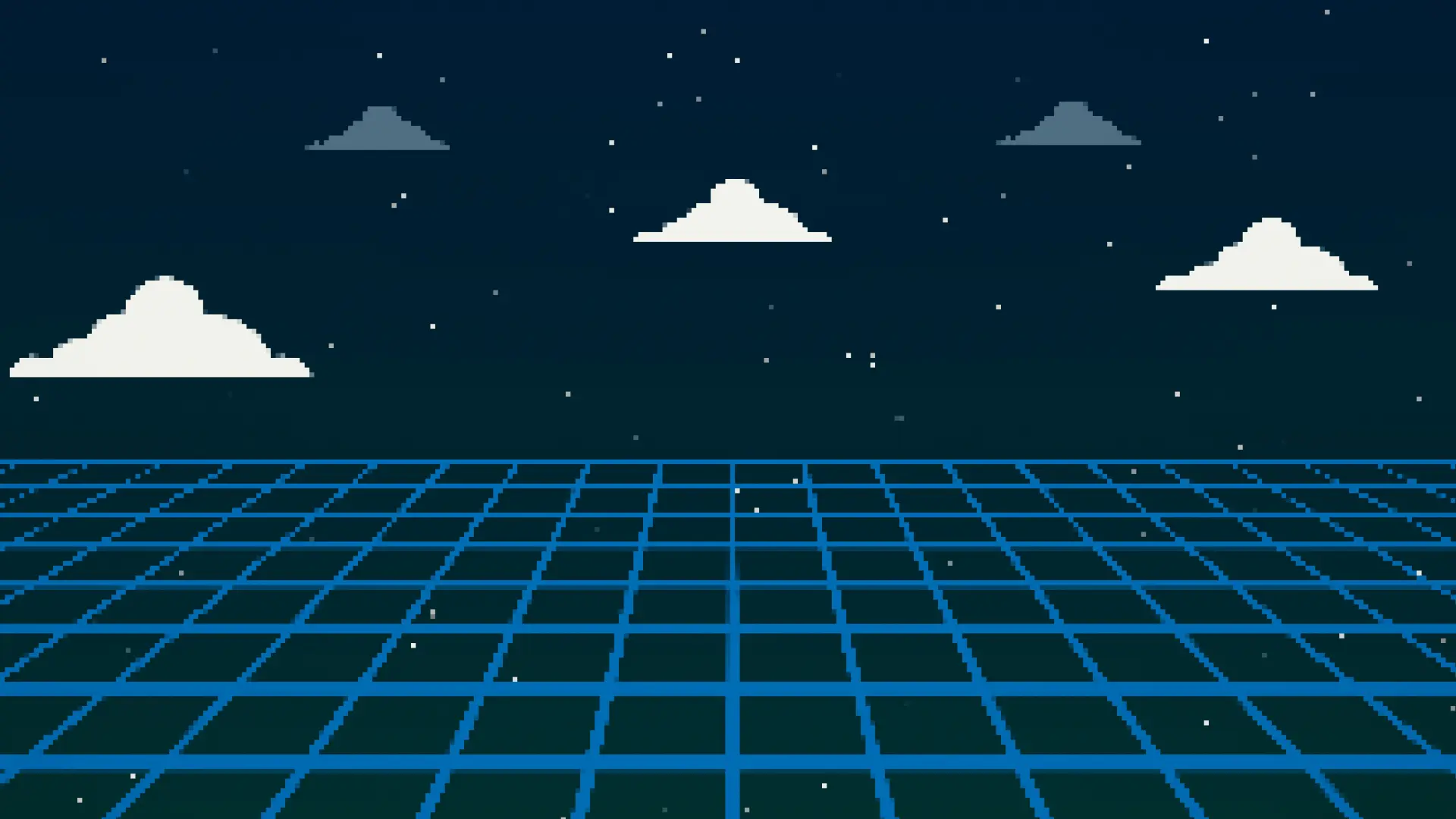
pixel(ピクセル)

8-bit、ファミコン系のドット絵や背景を見つけたいときに使います。
アイコンとかも多いので、サイト全体をゲームな雰囲気にしたいときに便利です。
ribbon(リボン)

見出しに使うことが多いですが、CTA・プレゼント訴求部などで目を引かせたいときにもオススメ。
light(光)

言葉にスポットを当てたり、ちょっとしたアクセントに使っています。背景とかに利用するのもアリ。
isometric(等角図)

上から見下ろしたビジュアルのデザイン。ファーストビューの空白埋めや軽いアイコンとして使うことがあります。
背景パターン素材サイトで見つけるのもオススメ
そこまで凝ったものでなくていいから、とにかくシンプルな背景パターンが欲しい!ってときは、こちらのサイトがオススメ。紹介されているものだけで、だいたい賄えます。

色や透明度を調整すれば、LPやバナー広告に溶け込みやすいので、とても使い勝手がいいです。
下に使用例が載せられているのもいいですね。
- ドット
- 斜線
- ストライプ
- ボーダー
- チェック
また、気になった画像・デザインは、とにかく「スターをつける」癖をつけておくこともオススメ。けっこう良さげなデザインだったけど、どう調べたんだっけ…?という悲しい状況が減ります(めちゃくちゃ繰り返してきた)。
後からスターを取り消すぶんには、それほど手間はかかりません。直感でいいので、どんどんつけていきましょう。
さらに、Canvaアプリ機能でも背景パターンを作れたりもします。需要があるか分かりませんが、自分用のメモとして下記にまとめています。